The compass, then the map: part two
In my last post, I talked about “the compass, then the map” philosophy for delivering innovative software and technology projects. Now, I’d like to share how my own team at Allegion used this process to build an application for interactive installation instructions.
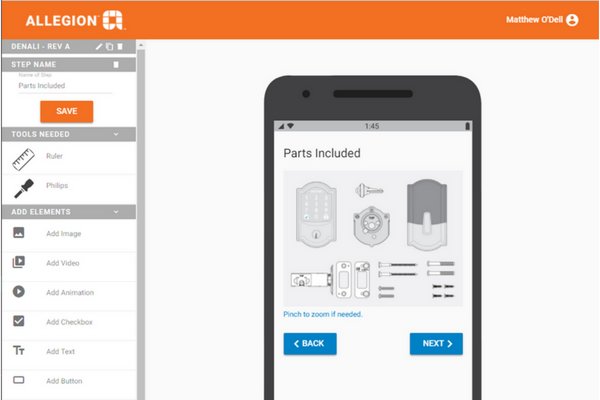
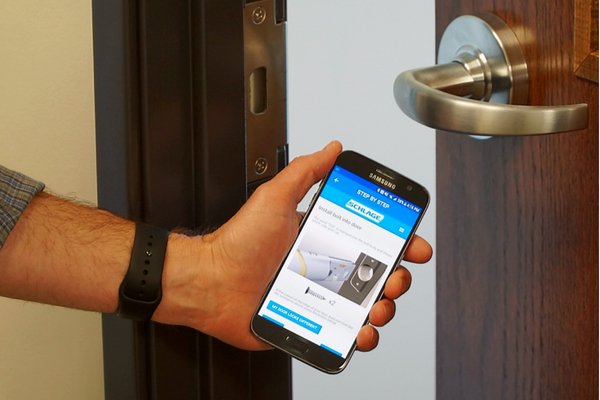
Do you ever get frustrated by the Ikea-like installation instructions? You’re not alone. My emerging technologies team was approached by our business partners to help fix that frustration for some of Allegion’s customers. Traditional installation instructions are confusing because they try to fit a large amount of information on every page. And the thousands of pages of printed instructions are not very environmentally friendly. Continuing to do things the way we always had no longer creates the best-in-class customer experience we want to provide. Initially, we took some time to understand the problem and look for software in the market already available for delivering online step-by-step instructions. We were clear on what we wanted the end result to be, but we needed a platform that made writing the instructions as simple as reading them.
We started with what we call a “swarm.” Our swarm was a whole-team, five-day offsite with the goal of creating a minimum viable product. Did we get there? Close. And this is where the compass, without being too prescriptive, helped us. We were able to brainstorm and create what we thought might be the best solution – a responsive web app (that basically creates responsive web apps). We used Material design, a first for Allegion, to deliver a great design. We were experimenting with virtual reality and 3D at the time, and thus discovered that animations changed the game for installation instructions. Without the freedom to experiment and be creative, I can guarantee the end result, while functional, would’ve failed to generate much excitement with our customers.

But, eventually, we had to deliver. In total, we spent about two months in the compass phase. Then we had to make some decisions that got us to launch. We knew that animations would be a huge win for our customers, and we added plenty of authoring controls to make creating instructions easy and intuitive. But we had to make trade-offs, too. We decided that translations would have to wait. We backed off on some of the administrative pages that we’d planned. We used Trello to track requirements, and that gave us the flexibility to track requirements through both phases of the project. (As a reminder – in the compass phase, you work from broad ideas, but in the map phase, your ideas become specific, testable requirements.) Once we could commit to our delivery, the tech pubs team could work on writing instruction sets, while our customer experience team could prepare for launch.

I’m confident “the compass, then the map” philosophy led to a successful journey. Let the creativity of the project team flourish. Keep communicating and course correcting as necessary, but let the solution evolve organically. Later, switch to the map phase. Define specifically what tasks get you to delivery, and commit to their completion.
I’m not saying this strategy is a replacement for a project management methodology. It’s more of a guiding principle that works in conjunction with your chosen project management discipline. It probably doesn’t work too well with plan-based methodologies like waterfall or critical chain. But agile practices, like Kanban or Scrum, should mesh well with “the compass, then the map” philosophy.
In a broader sense, as technology and information management experts, we often need our business partners to share the compass of the business. By understanding the strategy and the vision, without being overly prescriptive, our creativity flourishes and we create the map to deliver solutions. This pays dividends for the company because we’re all moving toward the same objective, but the fluid union of business and technology gives us the agility to maneuver around roadblocks and over obstacles.